|
200
|
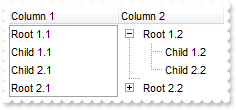
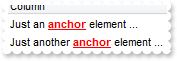
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

local var_Items,var_Items1 as IItems
oDCOCX_Exontrol1:[FormatAnchor,true] := "<b><u><fgcolor=FF0000> </fgcolor></u></b>"
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaptionFormat,var_Items:AddItem("Just an <a1>anchor</a> element ..."),0] := exHTML
var_Items1 := oDCOCX_Exontrol1:Items
var_Items1:[CellCaptionFormat,var_Items1:AddItem("Just another <a2>anchor</a> element ..."),0] := exHTML
|
|
199
|
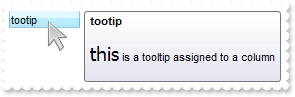
Can I change the font for the tooltip

oDCOCX_Exontrol1:ToolTipDelay := 1
oDCOCX_Exontrol1:ToolTipWidth := 364
IColumn{oDCOCX_Exontrol1:Columns:Add("tootip")}:ToolTip := "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>"
|
|
198
|
Can I change the font for the tooltip

local var_StdFont as stdFont
oDCOCX_Exontrol1:ToolTipDelay := 1
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
var_StdFont := oDCOCX_Exontrol1:ToolTipFont
var_StdFont:Name := "Tahoma"
var_StdFont:Size := 14
oDCOCX_Exontrol1:ToolTipWidth := 364
IColumn{oDCOCX_Exontrol1:Columns:Add("tootip")}:ToolTip := "this is a tooltip assigned to a column"
|
|
197
|
Can I change the order of the buttons in the scroll bar

oDCOCX_Exontrol1:[ScrollOrderParts,exHScroll] := "t,l,r"
oDCOCX_Exontrol1:[ScrollOrderParts,exVScroll] := "t,l,r"
oDCOCX_Exontrol1:ScrollBars := exDisableBoth
|
|
196
|
The thumb size seems to be very small. Can I make it bigger

oDCOCX_Exontrol1:ColumnAutoResize := false
IColumn{oDCOCX_Exontrol1:Columns:Add("C1")}:Width := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("C2")}:Width := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("C3")}:Width := 256
oDCOCX_Exontrol1:[ScrollThumbSize,exHScroll] := 64
|
|
195
|
How can I display my text on the scroll bar, using a different font

oDCOCX_Exontrol1:[ScrollPartCaption,exHScroll,exThumbPart] := "This is <s><font Tahoma;12> just </font></s> text"
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:ScrollHeight := 20
IColumn{oDCOCX_Exontrol1:Columns:Add("C1")}:Width := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("C2")}:Width := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("C3")}:Width := 256
|
|
194
|
How can I display my text on the scroll bar, using a different font

oDCOCX_Exontrol1:[ScrollPartCaption,exHScroll,exThumbPart] := "This is just a text"
oDCOCX_Exontrol1:[ScrollFont,exHScroll]:Size := 12
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:ScrollHeight := 20
IColumn{oDCOCX_Exontrol1:Columns:Add("C1")}:Width := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("C2")}:Width := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("C3")}:Width := 256
|
|
193
|
How can I display my text on the scroll bar

oDCOCX_Exontrol1:[ScrollPartCaption,exHScroll,exThumbPart] := "this is just a text"
oDCOCX_Exontrol1:ColumnAutoResize := false
IColumn{oDCOCX_Exontrol1:Columns:Add("C1")}:Width := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("C2")}:Width := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("C3")}:Width := 256
|
|
192
|
How do I enlarge or change the size of the control's scrollbars

oDCOCX_Exontrol1:ScrollHeight := 18
oDCOCX_Exontrol1:ScrollWidth := 18
oDCOCX_Exontrol1:ScrollButtonWidth := 18
oDCOCX_Exontrol1:ScrollButtonHeight := 18
oDCOCX_Exontrol1:ScrollBars := exDisableBoth
|
|
191
|
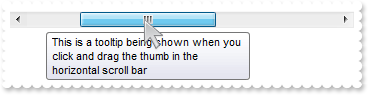
How do I assign a tooltip to a scrollbar

oDCOCX_Exontrol1:[ScrollToolTip,exHScroll] := "This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar"
oDCOCX_Exontrol1:ColumnAutoResize := false
IColumn{oDCOCX_Exontrol1:Columns:Add("C1")}:Width := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("C2")}:Width := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("C3")}:Width := 256
|
|
190
|
How do I assign an icon to the button in the scrollbar

oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oDCOCX_Exontrol1:[ScrollPartVisible,exHScroll,exLeftB1Part] := true
oDCOCX_Exontrol1:[ScrollPartCaption,exHScroll,exLeftB1Part] := "<img>1</img>"
oDCOCX_Exontrol1:ScrollHeight := 18
oDCOCX_Exontrol1:ScrollButtonWidth := 18
oDCOCX_Exontrol1:ScrollBars := exDisableNoHorizontal
|
|
189
|
I need to add a button in the scroll bar. Is this possible

oDCOCX_Exontrol1:[ScrollPartVisible,exHScroll,exLeftB1Part] := true
oDCOCX_Exontrol1:[ScrollPartCaption,exHScroll,exLeftB1Part] := "1"
oDCOCX_Exontrol1:ScrollBars := exDisableNoHorizontal
|
|
188
|
Can I display an additional buttons in the scroll bar

oDCOCX_Exontrol1:[ScrollPartVisible,exHScroll,exLeftB1Part] := true
oDCOCX_Exontrol1:[ScrollPartVisible,exHScroll,exLeftB2Part] := true
oDCOCX_Exontrol1:[ScrollPartVisible,exHScroll,exRightB6Part] := true
oDCOCX_Exontrol1:[ScrollPartVisible,exHScroll,exRightB5Part] := true
oDCOCX_Exontrol1:ScrollBars := exDisableNoHorizontal
|
|
187
|
Can I display the picture aligned to the right, while the text aligned to the left

local var_Items as IItems
local s as USUAL
oDCOCX_Exontrol1:DefaultItemHeight := 48
oDCOCX_Exontrol1:Columns:Add("C1")
var_Items := oDCOCX_Exontrol1:Items
s := var_Items:[SplitCell,var_Items:AddItem("Text"),0]
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
var_Items:[CellPicture,nil,s] := oDCOCX_Exontrol1:ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
var_Items:[CellHAlignment,nil,s] := RightAlignment
|
|
186
|
How can I display a custom size picture to a cell or item

local var_Items as IItems
oDCOCX_Exontrol1:DefaultItemHeight := 48
oDCOCX_Exontrol1:Columns:Add("C1")
var_Items := oDCOCX_Exontrol1:Items
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
var_Items:[CellPicture,var_Items:AddItem("Text"),0] := oDCOCX_Exontrol1:ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
|
|
185
|
How can I display a multiple pictures to a cell or item

local var_Items as IItems
oDCOCX_Exontrol1:DefaultItemHeight := 48
oDCOCX_Exontrol1:[HTMLPicture,"pic1"] := "c:\exontrol\images\zipdisk.gif"
oDCOCX_Exontrol1:[HTMLPicture,"pic2"] := "c:\exontrol\images\auction.gif"
oDCOCX_Exontrol1:Columns:Add("C1")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaptionFormat,var_Items:AddItem("<img>pic1</img> Text <img>pic2</img> another text ..."),0] := exHTML
|
|
184
|
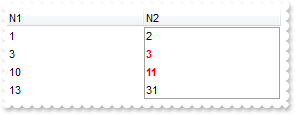
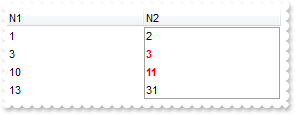
How do I change the column's foreground color for numbers between an interval - Range

local var_ConditionalFormat as IConditionalFormat
local var_Items,var_Items1,var_Items2,var_Items3 as IItems
var_ConditionalFormat := oDCOCX_Exontrol1:ConditionalFormats:Add("%0 >= 2 and %0 <= 10",nil)
var_ConditionalFormat:Bold := true
var_ConditionalFormat:ForeColor := RGB(255,0,0)
var_ConditionalFormat:ApplyTo := 0x1 |
oDCOCX_Exontrol1:Columns:Add("N1")
oDCOCX_Exontrol1:Columns:Add("N2")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem(1),1] := 2
var_Items1 := oDCOCX_Exontrol1:Items
var_Items1:[CellCaption,var_Items1:AddItem(3),1] := 3
var_Items2 := oDCOCX_Exontrol1:Items
var_Items2:[CellCaption,var_Items2:AddItem(10),1] := 11
var_Items3 := oDCOCX_Exontrol1:Items
var_Items3:[CellCaption,var_Items3:AddItem(13),1] := 31
oDCOCX_Exontrol1:SearchColumnIndex := 1
|
|
183
|
How do I change the item's foreground color for numbers between an interval - Range

oDCOCX_Exontrol1:ConditionalFormats:Add("%0 >= 2 and %0 <= 10",nil):ForeColor := RGB(255,0,0)
oDCOCX_Exontrol1:Columns:Add("Numbers")
oDCOCX_Exontrol1:Items:AddItem(1)
oDCOCX_Exontrol1:Items:AddItem(2)
oDCOCX_Exontrol1:Items:AddItem(10)
oDCOCX_Exontrol1:Items:AddItem(20)
|
|
182
|
How do I change the item's background color for numbers less than a value

oDCOCX_Exontrol1:ConditionalFormats:Add("%0 < 10",nil):BackColor := RGB(255,0,0)
oDCOCX_Exontrol1:Columns:Add("Numbers")
oDCOCX_Exontrol1:Items:AddItem(1)
oDCOCX_Exontrol1:Items:AddItem(2)
oDCOCX_Exontrol1:Items:AddItem(10)
oDCOCX_Exontrol1:Items:AddItem(20)
|
|
181
|
How do I underline the numbers greater than a value

oDCOCX_Exontrol1:ConditionalFormats:Add("%0 >= 10",nil):Underline := true
oDCOCX_Exontrol1:Columns:Add("Numbers")
oDCOCX_Exontrol1:Items:AddItem(1)
oDCOCX_Exontrol1:Items:AddItem(2)
oDCOCX_Exontrol1:Items:AddItem(10)
oDCOCX_Exontrol1:Items:AddItem(20)
|
|
180
|
How do I highlight in italic the numbers greater than a value

oDCOCX_Exontrol1:ConditionalFormats:Add("%0 >= 10",nil):StrikeOut := true
oDCOCX_Exontrol1:Columns:Add("Numbers")
oDCOCX_Exontrol1:Items:AddItem(1)
oDCOCX_Exontrol1:Items:AddItem(2)
oDCOCX_Exontrol1:Items:AddItem(10)
oDCOCX_Exontrol1:Items:AddItem(20)
|
|
179
|
How do I highlight in italic the numbers greater than a value

oDCOCX_Exontrol1:ConditionalFormats:Add("%0 >= 10",nil):Italic := true
oDCOCX_Exontrol1:Columns:Add("Numbers")
oDCOCX_Exontrol1:Items:AddItem(1)
oDCOCX_Exontrol1:Items:AddItem(2)
oDCOCX_Exontrol1:Items:AddItem(10)
oDCOCX_Exontrol1:Items:AddItem(20)
|
|
178
|
How do I highlight in bold the numbers greater than a value

oDCOCX_Exontrol1:ConditionalFormats:Add("%0 >= 10",nil):Bold := true
oDCOCX_Exontrol1:Columns:Add("Numbers")
oDCOCX_Exontrol1:Items:AddItem(1)
oDCOCX_Exontrol1:Items:AddItem(2)
oDCOCX_Exontrol1:Items:AddItem(10)
oDCOCX_Exontrol1:Items:AddItem(20)
|
|
177
|
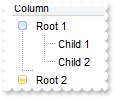
Can I use your EBN files to change the visual appearance for +/- expand - collapse buttons

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:VisualAppearance:Add(2,"c:\exontrol\images\pushed.ebn")
oDCOCX_Exontrol1:LinesAtRoot := exGroupLinesAtRoot
oDCOCX_Exontrol1:HasButtons := exCustom
oDCOCX_Exontrol1:[HasButtonsCustom,false] := 16777216
oDCOCX_Exontrol1:[HasButtonsCustom,true] := 33554432
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child")
|
|
176
|
Can I use your EBN files to change the visual appearance for radio buttons

local var_Items as IItems
oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:VisualAppearance:Add(2,"c:\exontrol\images\pushed.ebn")
oDCOCX_Exontrol1:[RadioImage,false] := 16777216
oDCOCX_Exontrol1:[RadioImage,true] := 33554432
IColumn{oDCOCX_Exontrol1:Columns:Add("Radio")}:[Def,exCellHasRadioButton] := true
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Radio 1")
var_Items:[CellState,var_Items:AddItem("Radio 2"),0] := 1
var_Items:AddItem("Radio 3")
|
|
175
|
Can I use your EBN files to change the visual appearance for checkbox cells

local var_Items as IItems
oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:VisualAppearance:Add(2,"c:\exontrol\images\pushed.ebn")
oDCOCX_Exontrol1:[CheckImage,Unchecked] := 16777216
oDCOCX_Exontrol1:[CheckImage,Checked] := 33554432
IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}:[Def,exCellHasCheckBox] := true
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Check 1")
var_Items:[CellState,var_Items:AddItem("Check 2"),0] := 1
|
|
174
|
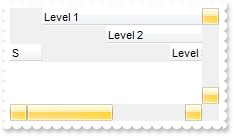
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

local var_Items as IItems
oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:VisualAppearance:Add(2,"c:\exontrol\images\pushed.ebn")
oDCOCX_Exontrol1:VisualAppearance:Add(3,"c:\exontrol\images\hot.ebn")
oDCOCX_Exontrol1:[Background,exHSThumb] := 0x1000000
oDCOCX_Exontrol1:[Background,exHSThumbP] := 0x2000000
oDCOCX_Exontrol1:[Background,exHSThumbH] := 0x3000000
oDCOCX_Exontrol1:[Background,exVSThumb] := 0x1000000
oDCOCX_Exontrol1:[Background,exVSThumbP] := 0x2000000
oDCOCX_Exontrol1:[Background,exVSThumbH] := 0x3000000
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:ScrollBySingleLine := true
IColumn{oDCOCX_Exontrol1:Columns:Add("S")}:Width := 483
var_Items := oDCOCX_Exontrol1:Items
var_Items:[ItemHeight,var_Items:AddItem("Item 1")] := 248
oDCOCX_Exontrol1:Items:AddItem("Item 2")
|
|
173
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:VisualAppearance:Add(2,"c:\exontrol\images\pushed.ebn")
oDCOCX_Exontrol1:VisualAppearance:Add(3,"c:\exontrol\images\hot.ebn")
oDCOCX_Exontrol1:[Background,exHSThumb] := 0x1000000
oDCOCX_Exontrol1:[Background,exHSThumbP] := 0x2000000
oDCOCX_Exontrol1:[Background,exHSThumbH] := 0x3000000
oDCOCX_Exontrol1:ColumnAutoResize := false
IColumn{oDCOCX_Exontrol1:Columns:Add("S")}:Width := 483
|
|
172
|
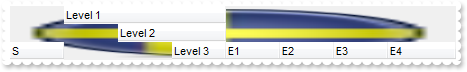
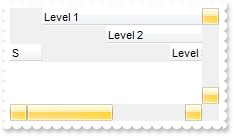
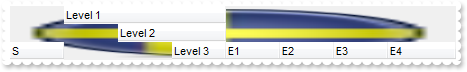
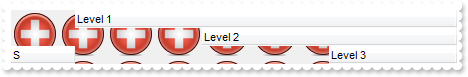
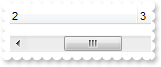
I've seen that you can change the visual appearance for the scroll bar. How can I do that

oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:VisualAppearance:Add(2,"c:\exontrol\images\pushed.ebn")
oDCOCX_Exontrol1:VisualAppearance:Add(3,"c:\exontrol\images\hot.ebn")
oDCOCX_Exontrol1:[Background,exSBtn] := 0x1000000
oDCOCX_Exontrol1:[Background,exSBtnP] := 0x2000000
oDCOCX_Exontrol1:[Background,exSBtnH] := 0x3000000
oDCOCX_Exontrol1:[Background,exHSBack] := RGB(240,240,240)
oDCOCX_Exontrol1:[Background,exVSBack] := RGB(240,240,240)
oDCOCX_Exontrol1:[Background,exScrollSizeGrip] := RGB(240,240,240)
IColumn{oDCOCX_Exontrol1:Columns:Add("S")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 1")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 2")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 3")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("E1")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("E2")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("E3")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("E4")}:Width := 32
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:ScrollBars := exDisableBoth
|
|
171
|
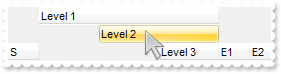
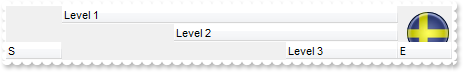
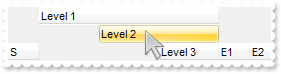
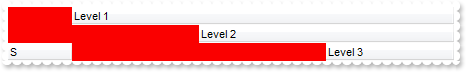
Is there any option to highligth the column from the cursor - point

oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:[Background,exCursorHoverColumn] := 0x1000000
IColumn{oDCOCX_Exontrol1:Columns:Add("S")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 1")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 2")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 3")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("E1")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("E2")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("E3")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("E4")}:Width := 32
|
|
170
|
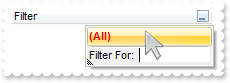
How do I change the visual aspect of selected item in the drop down filter window, using your EBN technology

oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:[Background,exSelBackColorFilter] := 0x1000000
oDCOCX_Exontrol1:[Background,exSelForeColorFilter] := RGB(255,20,20)
IColumn{oDCOCX_Exontrol1:Columns:Add("Filter")}:DisplayFilterButton := true
|
|
169
|
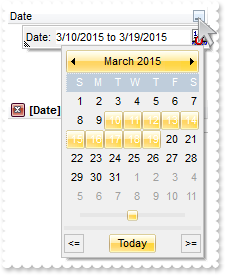
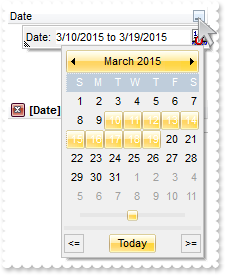
How do I change the visual aspect of the drop down calendar window, that shows up if I click the drop down filter button, using EBN

local var_Column as IColumn
oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:VisualAppearance:Add(2,"c:\exontrol\images\pushed.ebn")
oDCOCX_Exontrol1:[Background,exDateHeader] := 0x1000000
oDCOCX_Exontrol1:[Background,exDateTodayUp] := 0x1000000
oDCOCX_Exontrol1:[Background,exDateTodayDown] := 0x2000000
oDCOCX_Exontrol1:[Background,exDateScrollThumb] := 0x1000000
oDCOCX_Exontrol1:[Background,exDateScrollRange] := RGB(230,230,230)
oDCOCX_Exontrol1:[Background,exDateSeparatorBar] := RGB(230,230,230)
oDCOCX_Exontrol1:[Background,exDateSelect] := 0x1000000
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Date")}
var_Column:FilterType := exDate
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterDate := true
|
|
168
|
How do I change the visual aspect of the close button in the filter bar, using EBN

oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:[Background,exFooterFilterBarButton] := 0x1000000
IColumn{oDCOCX_Exontrol1:Columns:Add("Filter")}:FilterType := exBlanks
oDCOCX_Exontrol1:ApplyFilter()
|
|
167
|
How do I change the visual aspect of buttons in the cell, using EBN

oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:VisualAppearance:Add(2,"c:\exontrol\images\pushed.ebn")
oDCOCX_Exontrol1:[Background,exCellButtonUp] := 0x1000000
oDCOCX_Exontrol1:[Background,exCellButtonDown] := 0x2000000
oDCOCX_Exontrol1:SelForeColor := RGB(0,0,0)
oDCOCX_Exontrol1:ShowFocusRect := false
IColumn{oDCOCX_Exontrol1:Columns:Add("Column 1")}:[Def,exCellHasButton] := true
oDCOCX_Exontrol1:Items:AddItem("Button 1")
oDCOCX_Exontrol1:Items:AddItem("Button 2")
oDCOCX_Exontrol1:Columns:Add("Column 2")
|
|
166
|
How do I change the visual aspect of the drop down filter button, using EBN

oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:[Background,exHeaderFilterBarButton] := 0x1000000
IColumn{oDCOCX_Exontrol1:Columns:Add("Filter")}:DisplayFilterButton := true
|
|
165
|
Is there any function to get the control's data in your x-script format / template
oDCOCX_Exontrol1:Columns:Add("Column")
oDCOCX_Exontrol1:Items:AddItem(oDCOCX_Exontrol1:[ToTemplate,nil])
|
|
164
|
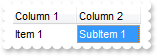
How do I enable resizing the columns at runtime

local var_Items,var_Items1 as IItems
oDCOCX_Exontrol1:ColumnsAllowSizing := true
oDCOCX_Exontrol1:MarkSearchColumn := false
oDCOCX_Exontrol1:HeaderVisible := false
oDCOCX_Exontrol1:Columns:Add("Column 1")
oDCOCX_Exontrol1:Columns:Add("Column 2")
oDCOCX_Exontrol1:DrawGridLines := exVLines
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("Item 1"),1] := "Sub Item 1"
var_Items1 := oDCOCX_Exontrol1:Items
var_Items1:[CellCaption,var_Items1:AddItem("Item 2"),1] := "Sub Item 2"
|
|
163
|
How can I select the second inner column when spliting the cells

local var_Items as IItems
oDCOCX_Exontrol1:SelectColumnInner := 1
oDCOCX_Exontrol1:FullRowSelect := false
oDCOCX_Exontrol1:DrawGridLines := exAllLines
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,nil,var_Items:[SplitCell,var_Items:AddItem("Split Cell 1.1"),0]] := "Split Cell 2.1"
var_Items:[CellCaption,nil,var_Items:[SplitCell,var_Items:AddItem("Split Cell 1.2"),0]] := "Split Cell 2.2"
var_Items:[SelectItem,var_Items:FirstVisibleItem] := true
|
|
162
|
How can I sort by multiple columns

oDCOCX_Exontrol1:SingleSort := false
IColumn{oDCOCX_Exontrol1:Columns:Add("C1")}:SortOrder := SortAscending
IColumn{oDCOCX_Exontrol1:Columns:Add("C2")}:SortOrder := SortDescending
IColumn{oDCOCX_Exontrol1:Columns:Add("C3")}:SortOrder := SortAscending
|
|
161
|
How can I add several columns to control's sort bar

oDCOCX_Exontrol1:SortBarVisible := true
oDCOCX_Exontrol1:SortBarColumnWidth := 48
IColumn{oDCOCX_Exontrol1:Columns:Add("C1")}:SortOrder := SortAscending
IColumn{oDCOCX_Exontrol1:Columns:Add("C2")}:SortOrder := SortDescending
|
|
160
|
How can I change the width of the columns being displayed in the sort bar

oDCOCX_Exontrol1:SortBarVisible := true
oDCOCX_Exontrol1:SortBarColumnWidth := 48
IColumn{oDCOCX_Exontrol1:Columns:Add("C1")}:SortOrder := SortAscending
IColumn{oDCOCX_Exontrol1:Columns:Add("C2")}:SortOrder := SortDescending
|
|
159
|
How can I change the height of the sort bar's

oDCOCX_Exontrol1:SortBarVisible := true
oDCOCX_Exontrol1:SortBarHeight := 48
|
|
158
|
How can I change the sort bar's foreground color

oDCOCX_Exontrol1:SortBarVisible := true
oDCOCX_Exontrol1:ForeColorSortBar := RGB(255,0,0)
|
|
157
|
How can I change the visual appearance of the control's sort bar, using EBN files

oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:VisualAppearance:Add(2,"c:\exontrol\images\pushed.ebn")
oDCOCX_Exontrol1:SortBarVisible := true
oDCOCX_Exontrol1:BackColorSortBar := 0x1000000
oDCOCX_Exontrol1:BackColorSortBarCaption := 0x2000000
oDCOCX_Exontrol1:Appearance := None2
|
|
156
|
How can I change the sort bar's background color

oDCOCX_Exontrol1:SortBarVisible := true
oDCOCX_Exontrol1:BackColorSortBar := RGB(255,0,0)
oDCOCX_Exontrol1:BackColorSortBarCaption := RGB(128,0,0)
|
|
155
|
How can I change the default caption being displayed in the control's sort bar

oDCOCX_Exontrol1:SortBarVisible := true
oDCOCX_Exontrol1:SortBarCaption := "new caption"
|
|
154
|
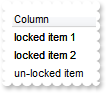
How can I show the locked / fixed items on the bottom side of the control

local var_Items as IItems
oDCOCX_Exontrol1:ShowLockedItems := true
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[LockedItemCount,MiddleAlignment] := 2
var_Items:[CellCaption,var_Items:[LockedItem,MiddleAlignment,0],0] := "locked item 1"
var_Items:[CellCaption,var_Items:[LockedItem,MiddleAlignment,1],0] := "locked item 2"
var_Items:AddItem("un-locked item")
|
|
153
|
How can I show the locked / fixed items

local var_Items as IItems
oDCOCX_Exontrol1:ShowLockedItems := true
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[LockedItemCount,TopAlignment] := 2
var_Items:[CellCaption,var_Items:[LockedItem,TopAlignment,0],0] := "locked item 1"
var_Items:[CellCaption,var_Items:[LockedItem,TopAlignment,1],0] := "locked item 2"
var_Items:AddItem("un-locked item")
|
|
152
|
How can I hide the locked / fixed items

local var_Items as IItems
oDCOCX_Exontrol1:ShowLockedItems := false
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[LockedItemCount,TopAlignment] := 1
var_Items:[CellCaption,var_Items:[LockedItem,TopAlignment,0],0] := "locked item"
var_Items:AddItem("un-locked item")
|
|
151
|
How can I show the control's sort bar

oDCOCX_Exontrol1:SortBarVisible := true
|
|
150
|
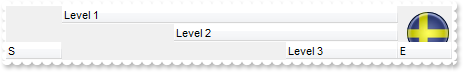
How can I stretch a picture on the control's header, when multiple levels are displayed, so it is not tiled

// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:PictureLevelHeader := oDCOCX_Exontrol1:ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
oDCOCX_Exontrol1:PictureDisplayLevelHeader := Stretch
IColumn{oDCOCX_Exontrol1:Columns:Add("S")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 1")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 2")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 3")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("E1")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("E2")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("E3")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("E4")}:Width := 32
|
|
149
|
How can I display a picture on the control's header, when multiple levels are displayed, so it is not tiled

// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:PictureLevelHeader := oDCOCX_Exontrol1:ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
oDCOCX_Exontrol1:PictureDisplayLevelHeader := MiddleRight
IColumn{oDCOCX_Exontrol1:Columns:Add("S")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 1")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 2")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 3")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("E")}:Width := 32
|
|
148
|
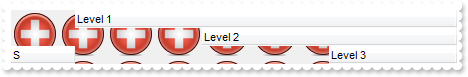
How can I display a picture on the control's header, when multiple levels are displayed

// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:PictureLevelHeader := oDCOCX_Exontrol1:ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
IColumn{oDCOCX_Exontrol1:Columns:Add("S")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 1")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 2")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 3")}:LevelKey := 1
|
|
147
|
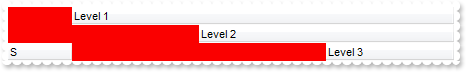
How can I change the header's background color, when multiple levels are displayed

oDCOCX_Exontrol1:BackColorLevelHeader := RGB(250,0,0)
IColumn{oDCOCX_Exontrol1:Columns:Add("S")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 1")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 2")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 3")}:LevelKey := 1
|
|
146
|
Can I programmatically scroll the control

oDCOCX_Exontrol1:Columns:Add("Column")
oDCOCX_Exontrol1:Items:AddItem(0)
oDCOCX_Exontrol1:Items:AddItem(1)
oDCOCX_Exontrol1:Items:AddItem(2)
oDCOCX_Exontrol1:Items:AddItem(3)
oDCOCX_Exontrol1:PutItems(oDCOCX_Exontrol1:GetItems(0),nil)
oDCOCX_Exontrol1:PutItems(oDCOCX_Exontrol1:GetItems(0),nil)
oDCOCX_Exontrol1:[ScrollPos,true] := 1
|
|
145
|
How do I disable expanding or collapsing an item when user presses the arrow keys

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:ExpandOnKeys := false
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:Columns:Add("Column 1")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
|
|
144
|
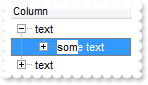
How do I expand automatically the items while user types characters to searching for something ( incremental searching )

local var_Items as IItems
oDCOCX_Exontrol1:ExpandOnSearch := true
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:AutoSearch := true
IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}:AutoSearch := exContains
var_Items := oDCOCX_Exontrol1:Items
var_Items:InsertItem(var_Items:InsertItem(var_Items:AddItem("text"),nil,"some text"),nil,"another text")
var_Items:InsertItem(var_Items:InsertItem(var_Items:AddItem("text"),nil,"some text"),nil,"another text")
|
|
143
|
Can I programmatically scroll the control

oDCOCX_Exontrol1:Columns:Add("Column")
oDCOCX_Exontrol1:Items:AddItem(0)
oDCOCX_Exontrol1:Items:AddItem(1)
oDCOCX_Exontrol1:Items:AddItem(2)
oDCOCX_Exontrol1:Items:AddItem(3)
oDCOCX_Exontrol1:PutItems(oDCOCX_Exontrol1:GetItems(0),nil)
oDCOCX_Exontrol1:PutItems(oDCOCX_Exontrol1:GetItems(0),nil)
oDCOCX_Exontrol1:Scroll(exScrollDown,nil)
|
|
142
|
Do you have some function to load data from a safe array
oDCOCX_Exontrol1:Columns:Add("Column")
oDCOCX_Exontrol1:Items:AddItem(0)
oDCOCX_Exontrol1:PutItems(oDCOCX_Exontrol1:GetItems(0),nil)
|
|
141
|
Do you have some function to retrieve all items to a safe array
oDCOCX_Exontrol1:Columns:Add("Column")
oDCOCX_Exontrol1:Items:AddItem(0)
oDCOCX_Exontrol1:PutItems(oDCOCX_Exontrol1:GetItems(0),nil)
oDCOCX_Exontrol1:Items:AddItem(1)
oDCOCX_Exontrol1:PutItems(oDCOCX_Exontrol1:GetItems(0),nil)
oDCOCX_Exontrol1:Items:AddItem(2)
oDCOCX_Exontrol1:PutItems(oDCOCX_Exontrol1:GetItems(0),nil)
oDCOCX_Exontrol1:Items:AddItem(3)
|
|
140
|
How can still display the selected items when the control loses the focus

local var_Items as IItems
oDCOCX_Exontrol1:HideSelection := false
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item 3")
var_Items:AddItem("Item 1")
var_Items:[SelectItem,var_Items:AddItem("Item 2")] := true
|
|
139
|
How can I hide a column

IColumn{oDCOCX_Exontrol1:Columns:Add("Hidden")}:Visible := false
oDCOCX_Exontrol1:Columns:Add("2")
oDCOCX_Exontrol1:Columns:Add("3")
oDCOCX_Exontrol1:Columns:Add("4")
oDCOCX_Exontrol1:Columns:Add("5")
|
|
138
|
How can I ensure that a column is visible and fits the control's client area

oDCOCX_Exontrol1:ColumnAutoResize := false
IColumn{oDCOCX_Exontrol1:Columns:Add("1")}:Width := 128
IColumn{oDCOCX_Exontrol1:Columns:Add("2")}:Width := 128
IColumn{oDCOCX_Exontrol1:Columns:Add("3")}:Width := 128
IColumn{oDCOCX_Exontrol1:Columns:Add("4")}:Width := 128
IColumn{oDCOCX_Exontrol1:Columns:Add("5")}:Width := 128
oDCOCX_Exontrol1:EnsureVisibleColumn("5")
|
|
137
|
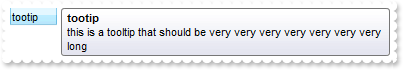
I've seen that the width of the tooltip is variable. Can I make it larger

oDCOCX_Exontrol1:ToolTipWidth := 328
IColumn{oDCOCX_Exontrol1:Columns:Add("tootip")}:ToolTip := "this is a tooltip that should be very very very very very very very long"
|
|
136
|
How do I disable showing the tooltip for all control
oDCOCX_Exontrol1:ToolTipDelay := 0
IColumn{oDCOCX_Exontrol1:Columns:Add("tootip")}:ToolTip := "this is a tooltip assigned to a column"
|
|
135
|
How do I let the tooltip being displayed longer

oDCOCX_Exontrol1:ToolTipPopDelay := 10000
IColumn{oDCOCX_Exontrol1:Columns:Add("tootip")}:ToolTip := "this is a tooltip assigned to a column"
|
|
134
|
How do I show the tooltip quicker
oDCOCX_Exontrol1:ToolTipDelay := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("tootip")}:ToolTip := "this is a tooltip assigned to a column"
|
|
133
|
How do I change the caption being displayed in the control's filter bar

local var_Column as IColumn
oDCOCX_Exontrol1:FilterBarCaption := "your filter caption"
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exBlanks
oDCOCX_Exontrol1:ApplyFilter()
|
|
132
|
How do I disable expanding or collapsing an item when user double clicks it

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:ExpandOnDblClick := false
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:Indent := 13
oDCOCX_Exontrol1:Columns:Add("Column 1")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
|
|
131
|
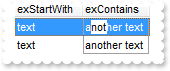
How do I search case sensitive, using your incremental search feature

local var_Columns as IColumns
local var_Items,var_Items1 as IItems
oDCOCX_Exontrol1:AutoSearch := true
oDCOCX_Exontrol1:ASCIILower := ""
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("exStartWith")}:AutoSearch := exStartWith
IColumn{var_Columns:Add("exContains")}:AutoSearch := exContains
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("text"),1] := "another text"
var_Items1 := oDCOCX_Exontrol1:Items
var_Items1:[CellCaption,var_Items1:AddItem("text"),1] := "another text"
|
|
130
|
How do I disable the control
oDCOCX_Exontrol1:Enabled := false
|
|
129
|
How do I enable the incremental search feature within a column

local var_Columns as IColumns
local var_Items,var_Items1 as IItems
oDCOCX_Exontrol1:AutoSearch := true
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("exStartWith")}:AutoSearch := exStartWith
IColumn{var_Columns:Add("exContains")}:AutoSearch := exContains
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("text"),1] := "another text"
var_Items1 := oDCOCX_Exontrol1:Items
var_Items1:[CellCaption,var_Items1:AddItem("text"),1] := "another text"
|
|
128
|
How do I call your x-script language

local var_Column as IColumn
var_Column := IColumn{oDCOCX_Exontrol1:ExecuteTemplate("Columns.Add(`Column`)")}
var_Column:HeaderStrikeOut := true
var_Column:HeaderBold := true
|
|
127
|
How do I call your x-script language

oDCOCX_Exontrol1:Template := "Columns.Add(`Column`).HTMLCaption = `<b>C</b>olumn`"
|
|
126
|
How do I show alternate rows in different background color

local var_Items as IItems
oDCOCX_Exontrol1:BackColorAlternate := RGB(240,240,240)
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item 1")
var_Items:AddItem("Item 2")
var_Items:AddItem("Item 3")
var_Items:AddItem("Item 4")
var_Items:AddItem("Item 5")
|
|
125
|
How do I enlarge the drop down filter window

local var_Column as IColumn
oDCOCX_Exontrol1:FilterBarDropDownHeight := "-320"
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterBarDropDownWidth := "-320"
oDCOCX_Exontrol1:Items:AddItem("Item 1")
oDCOCX_Exontrol1:Items:AddItem("Item 2")
|
|
124
|
How do I filter programatically the control

local var_Column as IColumn
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exPattern
var_Column:Filter := "Item*"
oDCOCX_Exontrol1:Items:AddItem("Item 1")
oDCOCX_Exontrol1:Items:AddItem("")
oDCOCX_Exontrol1:Items:AddItem("Item 2")
oDCOCX_Exontrol1:ApplyFilter()
|
|
123
|
How do I change the font of the control's filterbar

local var_Column as IColumn
oDCOCX_Exontrol1:FilterBarFont:Size := 20
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exBlanks
oDCOCX_Exontrol1:ApplyFilter()
|
|
122
|
Can I apply an EBN skin to the control's filter bar so I can change its visual appearance

local var_Column as IColumn
oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:FilterBarBackColor := 0x1000000
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exBlanks
oDCOCX_Exontrol1:ApplyFilter()
|
|
121
|
How do I change the background color of the control's filterbar

local var_Column as IColumn
oDCOCX_Exontrol1:FilterBarBackColor := RGB(240,240,240)
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exBlanks
oDCOCX_Exontrol1:ApplyFilter()
|
|
120
|
How do I change the foreground color of the control's filterbar

local var_Column as IColumn
oDCOCX_Exontrol1:FilterBarForeColor := RGB(255,0,0)
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exBlanks
oDCOCX_Exontrol1:ApplyFilter()
|
|
119
|
How do I change the height of the control's filterbar

local var_Column as IColumn
oDCOCX_Exontrol1:FilterBarHeight := 32
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exBlanks
oDCOCX_Exontrol1:ApplyFilter()
|
|
118
|
How do select only a portion of text when the control starts editing a cell

oDCOCX_Exontrol1:AllowEdit := true
oDCOCX_Exontrol1:SelStart := 1
oDCOCX_Exontrol1:SelLength := 1
oDCOCX_Exontrol1:Columns:Add("Column")
oDCOCX_Exontrol1:Items:AddItem("Item 1")
oDCOCX_Exontrol1:Items:AddItem("Item 2")
|
|
117
|
How do I change the header's foreground color

oDCOCX_Exontrol1:ForeColorHeader := RGB(255,0,0)
oDCOCX_Exontrol1:Columns:Add("Column 1")
oDCOCX_Exontrol1:Columns:Add("Column 2")
oDCOCX_Exontrol1:Items:AddItem("Item 1")
|
|
116
|
I have a picture on the control's background, the question is how do I draw selection as semi-transparent

// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:Picture := oDCOCX_Exontrol1:ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oDCOCX_Exontrol1:SelBackMode := exTransparent
oDCOCX_Exontrol1:Columns:Add("Column")
oDCOCX_Exontrol1:Items:AddItem("Item 1")
oDCOCX_Exontrol1:Items:AddItem("Item 2")
|
|
115
|
It seems that the control uses the TAB key, is there any way to avoid that
oDCOCX_Exontrol1:UseTabKey := false
|
|
114
|
I have FullRowSelect property on False, how do I force the user to select cells only in a specified column

local var_Items as IItems
oDCOCX_Exontrol1:SelectColumnIndex := 1
oDCOCX_Exontrol1:FullRowSelect := false
oDCOCX_Exontrol1:SelectColumn := true
oDCOCX_Exontrol1:Columns:Add("Column 1")
oDCOCX_Exontrol1:Columns:Add("Column 2")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("Item 1"),1] := "SubItem 1"
|
|
113
|
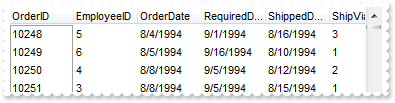
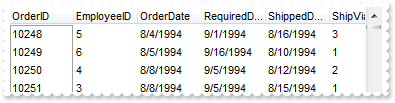
How do I assign a database to your control, using ADO, ADOR or ADODB objects

local rs as _Recordset
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:ContinueColumnScroll := false
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
|
|
112
|
How do I change the visual appearance effect for the selected item, using EBN

oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:SelBackColor := 0x1000000
oDCOCX_Exontrol1:SelForeColor := RGB(0,0,0)
oDCOCX_Exontrol1:ShowFocusRect := false
oDCOCX_Exontrol1:Columns:Add("Column")
oDCOCX_Exontrol1:Items:AddItem(0)
oDCOCX_Exontrol1:Items:AddItem(1)
|
|
111
|
How do I change the colors for the selected item

oDCOCX_Exontrol1:SelBackColor := RGB(0,0,0)
oDCOCX_Exontrol1:Columns:Add("Column")
oDCOCX_Exontrol1:Items:AddItem(0)
oDCOCX_Exontrol1:Items:AddItem(1)
|
|
110
|
How do I get ride of the rectangle arround focused item

oDCOCX_Exontrol1:ShowFocusRect := false
oDCOCX_Exontrol1:Columns:Add("Column")
oDCOCX_Exontrol1:Items:AddItem(0)
oDCOCX_Exontrol1:Items:AddItem(1)
|
|
109
|
How can I change the control's font
oDCOCX_Exontrol1:Font:Name := "Tahoma"
oDCOCX_Exontrol1:Columns:Add("Column")
|
|
108
|
I can't scroll to the end of the data. What can I do

local var_Items,var_Items1,var_Items2,var_Items3 as IItems
oDCOCX_Exontrol1:ScrollBySingleLine := true
oDCOCX_Exontrol1:DrawGridLines := exRowLines
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[ItemHeight,var_Items:AddItem(0)] := 13
oDCOCX_Exontrol1:PutItems(oDCOCX_Exontrol1:GetItems(0),nil)
var_Items1 := oDCOCX_Exontrol1:Items
var_Items1:[ItemHeight,var_Items1:AddItem(1)] := 26
oDCOCX_Exontrol1:PutItems(oDCOCX_Exontrol1:GetItems(0),nil)
var_Items2 := oDCOCX_Exontrol1:Items
var_Items2:[ItemHeight,var_Items2:AddItem(2)] := 36
oDCOCX_Exontrol1:PutItems(oDCOCX_Exontrol1:GetItems(0),nil)
var_Items3 := oDCOCX_Exontrol1:Items
var_Items3:[ItemHeight,var_Items3:AddItem(3)] := 48
oDCOCX_Exontrol1:PutItems(oDCOCX_Exontrol1:GetItems(0),nil)
|
|
107
|
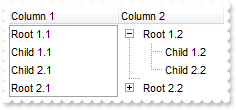
How do I specify the column where the tree lines / hierarchy are shown

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:LinesAtRoot := exGroupLinesAtRoot
oDCOCX_Exontrol1:TreeColumnIndex := 1
oDCOCX_Exontrol1:Columns:Add("Column 1")
oDCOCX_Exontrol1:Columns:Add("Column 2")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1.1")
var_Items:[CellCaption,h,1] := "Root 1.2"
var_Items:[CellCaption,var_Items:InsertItem(h,nil,"Child 1.1"),1] := "Child 1.2"
var_Items:[CellCaption,var_Items:InsertItem(h,nil,"Child 2.1"),1] := "Child 2.2"
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2.1")
var_Items:[CellCaption,h,1] := "Root 2.2"
var_Items:[CellCaption,var_Items:InsertItem(h,nil,"Child 1.1"),1] := "Child 1.2"
|
|
106
|
How do I specify the indentation of the child items relative to their parents

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:LinesAtRoot := exGroupLinesAtRoot
oDCOCX_Exontrol1:Indent := 11
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child")
|
|
105
|
Is there any option to select an item using the right button of the mouse (rclick)

oDCOCX_Exontrol1:RClickSelect := true
oDCOCX_Exontrol1:Columns:Add("Column")
oDCOCX_Exontrol1:Items:AddItem("Item 1")
oDCOCX_Exontrol1:Items:AddItem("Item 2")
|
|
104
|
How do I edit a cell

oDCOCX_Exontrol1:AllowEdit := true
oDCOCX_Exontrol1:Columns:Add("Column")
oDCOCX_Exontrol1:Items:AddItem("Item 1")
oDCOCX_Exontrol1:Items:AddItem("Item 2")
|
|
103
|
I have FullRowSelect property on False, how do I select a column
oDCOCX_Exontrol1:SelectColumnIndex := 1
oDCOCX_Exontrol1:FullRowSelect := false
|
|
102
|
How can I scroll columns one by one, not pixel by pixel

oDCOCX_Exontrol1:ContinueColumnScroll := false
oDCOCX_Exontrol1:ColumnAutoResize := false
IColumn{oDCOCX_Exontrol1:Columns:Add("1")}:Width := 128
IColumn{oDCOCX_Exontrol1:Columns:Add("2")}:Width := 128
IColumn{oDCOCX_Exontrol1:Columns:Add("3")}:Width := 128
IColumn{oDCOCX_Exontrol1:Columns:Add("4")}:Width := 128
IColumn{oDCOCX_Exontrol1:Columns:Add("5")}:Width := 128
|
|
101
|
How can I enable multiple items selection

oDCOCX_Exontrol1:SingleSel := false
oDCOCX_Exontrol1:Columns:Add("Column")
oDCOCX_Exontrol1:Items:AddItem(0)
oDCOCX_Exontrol1:Items:AddItem(1)
oDCOCX_Exontrol1:Items:AddItem(2)
|